This chapter provide the basic example, how to create the Vue 3 JS app
You can read more detail about the vue3 JS installation
https://v3.vuejs.org/guide/installation.html
Example:
In this example, we can see the basic tag to create Vue3 app, and how we can use data and methods in Vue JS.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue Basics</title>
<link
href="https://fonts.googleapis.com/css2?family=Jost:wght@400;700&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="styles.css" />
<script src="https://unpkg.com/vue@next" defer></script>
<script src="app.js" defer></script>
</head>
<body>
<header>
<h1>Vue 3 Course </h1>
</header>
<section id="course-goal">
<h2>Course Details</h2>
<!-- or you can use <p v-html="outputGoal()"></p> -->
<p>{{ outputGoal() }}</p>
<p>Learn more <a v-bind:href="vueLink">about Vue</a>.</p>
</section>
</body>
</html>
app.js
const app = Vue.createApp({
data() {
return {
courseGoalA: 'Learn Vue3 and Finsh the course',
courseGoalB: 'Master in Vue apps!',
vueLink: 'https://vuejs.org/'
};
},
methods: {
outputGoal() {
const randomNumber = Math.random();
if (randomNumber < 0.5) {
return this.courseGoalA;
} else {
return this.courseGoalB;
}
}
}
});
app.mount("#course-goal");style.css
* {
box-sizing: border-box;
}
html {
font-family: 'Rajadhani', sans-serif;
}
body {
margin: 0;
}
header {
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.26);
margin: 3rem auto;
border-radius: 10px;
padding: 1rem;
background-color: #2196e4;
color: white;
text-align: center;
width: 90%;
max-width: 40rem;
}
#course-goal{
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.26);
margin: 3rem auto;
border-radius: 10px;
padding: 1rem;
text-align: center;
width: 90%;
max-width: 40rem;
}
#course-goal h2 {
font-size: 2rem;
border-bottom: 1px solid #ccc;
color: #2196e4;
margin: 0 0 1rem 0;
}
#course-goal p {
font-size: 1.25rem;
font-weight: bold;
border: 1px solid #2196e4;
background-color: #2196e4;
color: white;
padding: 0.5rem;
border-radius: 5px;
}
#course-goal input {
font: inherit;
border: 1px solid #ccc;
}
#course-goal input:focus {
outline: none;
border-color: #2196e4;
background-color: #d7fdeb;
}
#course-goal button {
font: inherit;
cursor: pointer;
border: 1px solid #0355b3;
background-color: #0355b3;
color: white;
padding: 0.05rem 1rem;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.26);
}
#course-goal button:hover,
#course-goalbutton:active {
background-color: #0355b3;
border-color: #0355b3;
box-shadow: 1px 1px 4px rgba(0, 0, 0, 0.26);
}
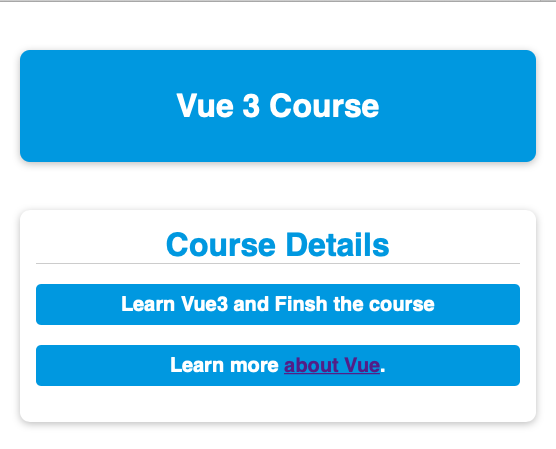
OUTPUT:

Feel free to comment.
Below is my created application and is useful for people having Google Opinion Rewards.
https://play.google.com/store/apps/details?id=com.manasvi.sawant.rewardtocash
If you wanted to create a website, please visit my fiverr gig link below or contact me on support@techoceanhub.com.






